Although I have done a lot of software development on different projects, I am not great at making nice looking UI's. Someone recently told me it would be easy to set up a simple but nice looking webapp starting with a quick Yeoman Angular tutorial. What follows is my actual experience.
Step 1: Get development environment set up
Since most web servers on the internet are Linux, I start with a clean Linux cloud VM of mine. I don't know if Ubuntu is still the most popular distro or not, but I pick it since the Debian world is huge if not the majority of Linux installs. Next, of course, I google Yeoman and end up on their home page, http://yeoman.io/ The home page proudly declares "One-line install using npm: npm install -g yo" Great! I type npm install -g yo and get a command not found error.
Well, that's simple enough, I must need npm. I decide to install it the same way you install everything else on Debian distros. I log in as root and type apt-get install npm and sure enough, in a few minutes, it installs npm and all of its dependencies. I then type npm install -g yo again. In what seems like an eternity, it downloads and installs a ton of dependencies and finally greets me with angry errors about node and npm not being good enough versions. I have used projects that need bleeding edge components newer than the standard repositories before, which is not necessarily bad, but they need to document it, and certainly do not claim a one-command install without a big asterisk.
At this point I am wondering, what does that -g option do anyway? I check npm -h which does not say, but seems to direct me to npm -l or npm install -h neither of which tell me. So I check man npm and nope, that does not say either. It seems to mean global, but seriously, what kind of program is this that does not document the only option that it is run with?
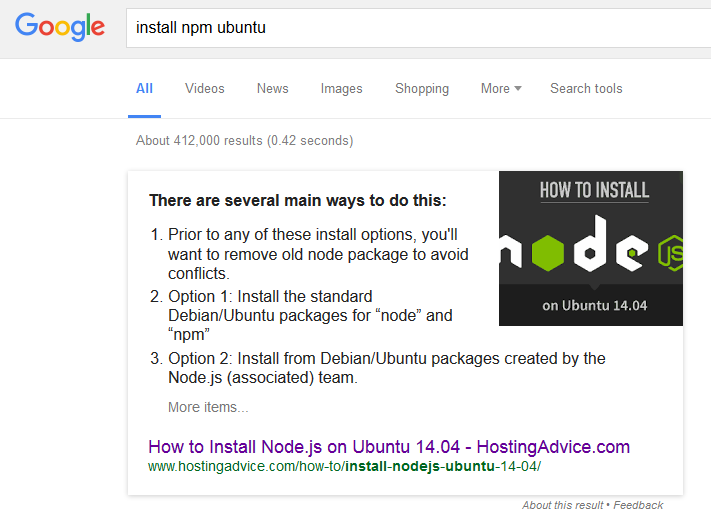
But I ignore and continue. I apt-get purge npm to remove it and apt-get autoremove to remove the dependencies I just installed then look for folders named ".npm" or "npm" and rm -rf those too. I google "install npm ubuntu" and the top result, featured in the Google search results as the answer, is http://www.hostingadvice.com/how-to/install-nodejs-ubuntu-14-04/:

I already tried Option 1: Install the standard Debian/Ubuntu packages for “node” and “npm” and that didn't work, so I try Option 2: Install from Debian/Ubuntu packages created by the Node.js (associated) team. Following the instructions, I "Add the Node.js-maintained repositories to your Ubuntu package source list with this command:"
curl -sL https://deb.nodesource.com/setup | sudo bash -
"Then install Node.js with apt-get:"
sudo apt-get install nodejs
After another 10 minutes, we are back with the new and improved nodejs. I run npm install -g yo and after another 15 mind-numbing minutes of installing dependencies and get... the same error as before! It turns out that even the node maintained repositories *still* aren't good enough for yeoman. I assuming the yeoman developers are sitting on some continuously-updated trunk version of node and npm, and look guys, I've been there. Just don't lose that link with reality.
It seems the yeoman developers are so far in their own world that they have lost touch with how you even get there.
But I am determined, so I move on. I again purge and remove the installed dependencies, delete the folders I can find that have been created but not cleaned up and after another few minutes I move directly to the nodejs site and I see that they have a different script now to set up their *new* repositories on Ubuntu/Debian:
curl -sL https://deb.nodesource.com/setup_5.x | sudo -E bash -
sudo apt-get install -y nodejs
So I run that. And then after another 10 minutes of dependency and package installs, I again try npm install -g yo. And after another 15 minutes of watching an army of node packages scroll by, it finally installs. Whew! I can finally move to...
Step 2: Using Generators
On the yeoman site, the Getting Started page the next step is to run npm install -g generator-webapp which I do, then run yo webapp to scaffold my first project. Hello world, here we come! Except instead we get:
/usr/lib/node_modules/yo/node_modules/configstore/index.js:53
throw err;
^
Error: EACCES: permission denied, open '/root/.config/configstore/insight-yo.json'
You don't have access to this file.
at Error (native)
at Object.fs.openSync (fs.js:584:18)
at Object.fs.readFileSync (fs.js:431:33)
at Object.create.all.get (/usr/lib/node_modules/yo/node_modules/configstore/index.js:34:26)
at Object.Configstore (/usr/lib/node_modules/yo/node_modules/configstore/index.js:27:44)
at new Insight (/usr/lib/node_modules/yo/node_modules/insight/lib/index.js:37:34)
at Object.
at Module._compile (module.js:413:34)
at Object.Module._extensions..js (module.js:422:10)
at Module.load (module.js:357:32)
What? File permission error? But I am running as root, and I am accessing my own profile! I check, and the .config folder does not even exist. I try creating those folders, retrying the command, and get the same error. Googling the error points me to a github bug report that has been closed: https://github.com/yeoman/yeoman.github.io/issues/282 and naturally, the first comments are of course condescendingly insulting instructions to google the "chmod" command. This is not my first Linux rodeo thank you very much and I am more than familiar with the chmod command. Scroll down the page, you'll find many users with the same issue. One commenter "fixed" the issue with chmod g+rwx /root /root/.config /root/.config/configstore - uh no thank you, I'm not particularly fond of giving remote root access to everything running on the box. Way down the comment thread, github user "md5" finally pinpoints the issue:
"Yeoman is switching root to UID 501, so /root would have to be writable by that (possibly non-existent) user.
I ended up giving up on running yo as root in a Docker container because it really doesn't want to do so.
@md5
md5 commented on Dec 15, 2014
Here's the relevant code: https://github.com/yeoman/yo/blob/master/lib/cli.js#L29"
Yes, that's right, yeoman decides, if it is running as root, that it shouldn't be running as root. But rather than display an error message and stopping, like other programs do, or even displaying a warning, it *silently* switches to an apparently randomly-selected UID then continues, leaving you to try to infer the problem from dissociated errors much farther down the line that leave your system screwed up. And it does this after literally every other command I have executed over the past hour and a half of getting yeoman installed required root privileges; this one command must not be executed as root, and as far as I can tell, this is not documented anywhere.
At this point, I can only assume that yeoman is some kind of elaborate practical joke to inflict upon me, since there is no way the yeoman team can claim with a straight face yeoman is a "robust and opinionated client-side stack" as they do on their front page. But since I am curious just how far this practical joke goes, I decide against my better judgment to continue. I switch to a limited user account and switch to the other yeoman tutorial on their site: http://yeoman.io/codelab/ It instructs you to install yeoman, bower, grunt-cli, and an angular generator, which if I remember correctly did not display any fatal errors. I run yo angular and type in their choices for the questions it asks. After another eternity of installs, I am met with an error: conflict package.json... but don't worry! On their site they say "If you see conflict package.json, it is a temporary error. Hit y and then enter to continue." Yep, that is right, the basic tutorial, the "hello world" of yeoman, both errors out and instructs you to ignore its own error. So I continue through this error to...
Step 3: Testing the site
As instructed, I run grunt serve, which itself takes about 15 minutes to start a local web server. I forward a port over my SSH session and open a web browser to view the site. The tutorial promises me a site that looks like this (their screenshot):

And this is what it actually looks like:

It seems like some css file has been forgotten, so I try a few things, but do not see anything obvious, and at this point, the 1 hour tutorial has taken 3 hours and I do not have any more time to mess with it. If there was an error, it was silently swallowed, just like the last one.
There are many takeaways of what not to do, such as including all steps on your instructions, documenting your options and requirements, writing actually robust software that will work for any user account, including actual error messages, not deliberately and silently sabotaging your own software, etc.
But my real question is, what is a better alternative?